Conception et développement de sites web pour une présence en ligne optimale
La création de sites web modernes nécessite une approche globale. L’intégration de technologies responsive assure une adaptation à tous les écrans. Le développement sur mesure permet de répondre précisément aux besoins spécifiques. L’optimisation des performances garantit une expérience utilisateur fluide.


Stratégies d’optimisation pour
les moteurs de recherche
L’audit SEO approfondi constitue la base d’une stratégie efficace. Il permet d’identifier les axes d’amélioration prioritaires. L’optimisation du contenu vise à le rendre pertinent pour les requêtes ciblées. La recherche de mots-clés stratégiques oriente la création de contenu. Le netlinking renforce l’autorité du site. L’optimisation technique on-page améliore l’indexation. L’analyse des concurrents affine le positionnement. Le suivi des positions mesure les progrès réalisés.
Gestion stratégique des réseaux sociaux
La planification du contenu assure une présence régulière et cohérente. L’analyse des performances permet d’ajuster la stratégie. L’engagement de la communauté renforce les liens avec l’audience.
Campagnes publicitaires ciblées
La création de campagnes publicitaires sur les réseaux sociaux permet de toucher des audiences précises. Le ciblage s’appuie sur des critères démographiques et comportementaux. Le suivi des performances optimise le retour sur investissement.
Veille et réputation en ligne
La veille concurrentielle identifie les opportunités et menaces du marché. La gestion de la réputation protège l’image de marque. Le monitoring des mentions permet de réagir rapidement aux avis.
Stratégies de contenu viral
La création de contenu viral vise à maximiser le partage spontané. Les formats innovants comme les vidéos courtes captent l’attention. L’analyse des tendances inspire des concepts créatifs adaptés.

Création de contenu web engageant et optimisé
La rédaction SEO optimisée allie pertinence pour les lecteurs et moteurs de recherche. Le storytelling de marque crée une connexion émotionnelle. Les visuels impactants renforcent le message. Les vidéos explicatives simplifient les concepts complexes.
Articles de blog
Contenu éditorial régulier sur des sujets d’expertise pour fidéliser l’audience.

Livres blancs
Publications approfondies positionnant l’entreprise comme référence dans son domaine.

Infographies persuasives
Représentations visuelles synthétisant des données complexes de manière accessible.



Vidéos promotionnelles
Formats courts présentant produits ou services de façon dynamique et engageante.

Podcasts thématiques
Émissions audio régulières abordant des sujets d’intérêt pour la cible.

Newsletters personnalisées
Communications par email adaptées aux préférences de chaque segment d’audience.

Développement front-end pour
une expérience utilisateur optimale
La programmation front-end structure l’interface visible du site. Les langages HTML, CSS et JavaScript sont utilisés. Les frameworks comme React ou Vue.js accélèrent le développement. L’approche mobile-first priorise l’expérience sur smartphone. Les animations fluides dynamisent la navigation. L’accessibilité garantit l’utilisation par tous les publics. Les tests d’utilisabilité affinent les parcours utilisateurs.
Architecture web robuste pour
des performances optimales
La conception de l’architecture technique influence les performances globales. Le choix des technologies back-end impacte la scalabilité. L’optimisation des requêtes de base de données améliore les temps de réponse. La mise en cache intelligente réduit la charge serveur. L’utilisation de CDN accélère la diffusion des contenus. Le monitoring permanent permet d’anticiper les pics de trafic. Les tests de charge valident la robustesse de l’infrastructure.

Maintenance et hébergement de sites web
Les mises à jour de sécurité protègent contre les vulnérabilités. Les sauvegardes régulières sécurisent les données. L’optimisation des performances maintient la rapidité du site. La résolution de bugs assure un fonctionnement fluide.
Monitoring et gestion des serveurs pour une disponibilité maximale
Le monitoring 24/7 détecte rapidement les anomalies. Les alertes automatisées permettent une réaction immédiate. La redondance des systèmes critiques prévient les interruptions de service. L’analyse des logs identifie les problèmes récurrents. Les mises à jour logicielles maintiennent la sécurité. L’optimisation des configurations améliore les performances. La gestion de la capacité anticipe les besoins futurs.

Migration de sites web vers de nouvelles plateformes
La migration de sites implique le transfert des contenus et fonctionnalités. L’analyse préalable identifie les éléments à migrer. La planification détaillée minimise les temps d’arrêt. Les tests approfondis valident le bon fonctionnement post-migration.
Stratégie de migration
Analyse des besoins et choix
de la nouvelle plateforme
Évaluation technique
Planification des étapes
et validation du processus
Calendrier détaillé
Tests et optimisations
post-migration
Intégration de systèmes de gestion
de contenu (CMS)
L’intégration de CMS facilite la gestion autonome des contenus. WordPress offre une grande flexibilité pour les sites vitrines et blogs. Drupal convient aux projets complexes nécessitant une architecture robuste. Joomla allie simplicité d’utilisation et extensibilité. Les thèmes personnalisés reflètent l’identité visuelle. Les extensions enrichissent les fonctionnalités de base. La formation des utilisateurs assure une prise en main rapide.

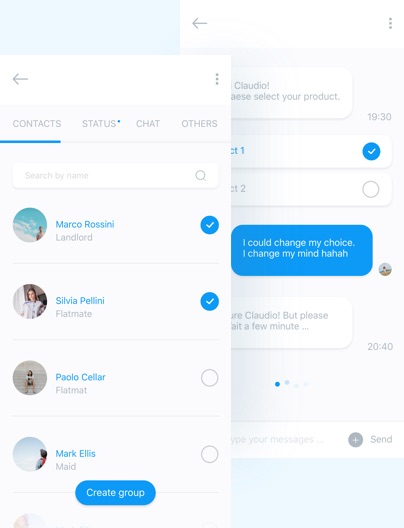
Design UX/UI centré sur l’expérience utilisateur
Le design UX/UI vise à créer des interfaces intuitives et agréables. L’étude des parcours utilisateurs optimise la navigation. Les wireframes structurent l’agencement des contenus. Les maquettes graphiques définissent l’identité visuelle. Les prototypes interactifs valident les concepts. Les tests utilisateurs affinent l’ergonomie. L’accessibilité garantit l’utilisation par tous les publics. L’approche mobile-first priorise l’expérience sur smartphone.
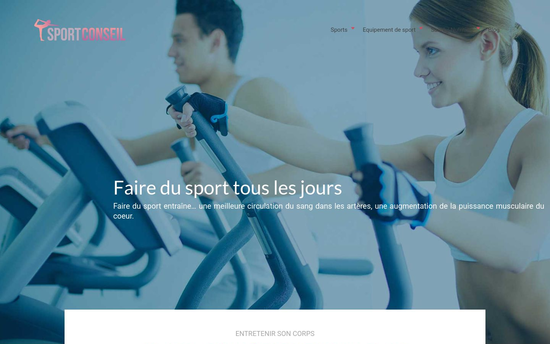
Création de sites web dédiés au monde du sport
Une expertise pointue et une compréhension approfondie du secteur sportif permettent de concevoir des plateformes performantes et adaptées aux exigences des acteurs du domaine. Des solutions sur mesure intègrent des fonctionnalités avancées, telles que la gestion d’événements, l’inscription en ligne et le suivi des performances, pour une expérience optimisée.